25+ Animated gif background image in xamarin forms xaml ideas in 2021
Home » Background » 25+ Animated gif background image in xamarin forms xaml ideas in 2021Your Animated gif background image in xamarin forms xaml images are available. Animated gif background image in xamarin forms xaml are a topic that is being searched for and liked by netizens today. You can Get the Animated gif background image in xamarin forms xaml files here. Find and Download all royalty-free photos and vectors.
If you’re searching for animated gif background image in xamarin forms xaml pictures information connected with to the animated gif background image in xamarin forms xaml interest, you have visit the ideal blog. Our site always gives you hints for seeking the maximum quality video and image content, please kindly hunt and find more informative video content and graphics that match your interests.
Animated Gif Background Image In Xamarin Forms Xaml. Ive started playing with animations in Xamarin Forms only recently and created a cool background animation for one of my apps Charades for Dota 2 which I thought I would share. A simple library to display animated GIF images in WPF usable in XAML or in code. Note that there is no XAML interface for the XamarinForms animation classes. But getting started with animation in XamarinForms might not be the simplest thing.
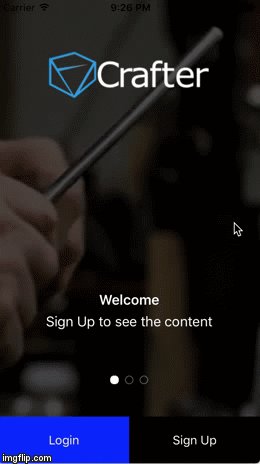
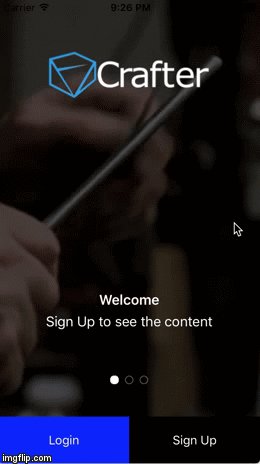
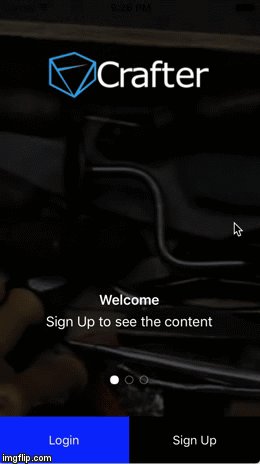
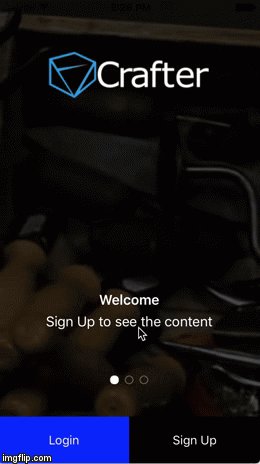
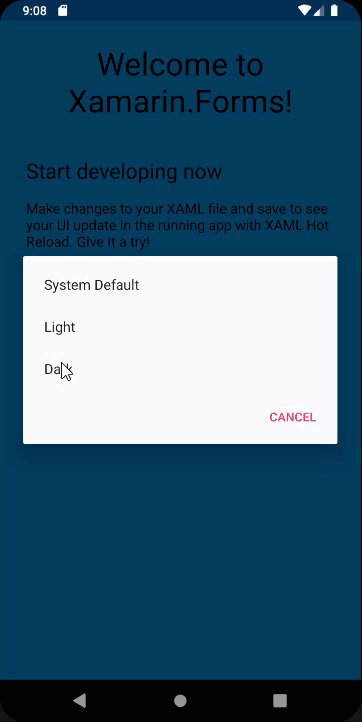
 Learn How To Add App Themes For Xamarin Forms From morioh.com
Learn How To Add App Themes For Xamarin Forms From morioh.com
How to set background image is gif image in xamarin forms. You get an application that uses forms but no XAML. Edited Jul 11 17 at 1107. How - xamarin forms animated gif. The article included the full code and was quite successful since WPF had no built-in support for animated GIFs. Animated gif background image in xamarin forms xaml.
The first animation that I.
XamariniOS XamarinAndroid XamarinForms XamarinMac XamarinTizen and Windows WinRT UWP support Configurable disk and memory caching Multiple image views using the same image source URL path resource will use only one bitmap which is cached in memory less memory usage. A new library to display animated GIFs in XAML apps. This function is available in Universal Windows Platform applications. Afterwards add GIF SVG pictures. The animation itself scales an image up from 1x to 2x in size. It has several important properties.
 Source: macoratti.net
Source: macoratti.net
Ahora con XamarinForms versión 44 podremos utilizar el soporte de archivos gif y animar nuestras UIs permitiendo agregar animaciones en Xamarinforms tanto para Android iOS y UWP lo que cual es grandioso al darles vida a nuestras aplicaciones móviles. This function is available in Universal Windows Platform applications. In the popup window open Browse tab and browse XamarinFFImageLoadingForms and select the following NuGet packages and select yours then install it. The animation itself scales an image up from 1x to 2x in size. Animated gif background image in xamarin forms xaml.
 Source: stackoverflow.com
Source: stackoverflow.com
For more information about image scaling see Displaying images in the Images in XamarinForms guide. This function is available in Universal Windows Platform applications. For more information about image scaling see Displaying images in the Images in XamarinForms guide. Lets take a look how we can reproduce some popular animations with XamarinForms built-in infrastructure. Afterwards add GIF SVG pictures.
 Source: xamgirl.com
Source: xamgirl.com
Edited Jul 11 17 at 1107. The article included the full code and was quite successful since WPF had no built-in support for animated GIFs. Afterwards add GIF SVG pictures. How to set background image is gif image in xamarin forms. The first animation that I want.
 Source: trailheadtechnology.com
Source: trailheadtechnology.com
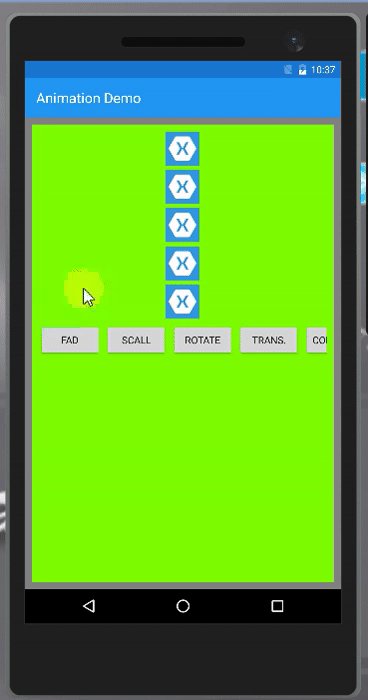
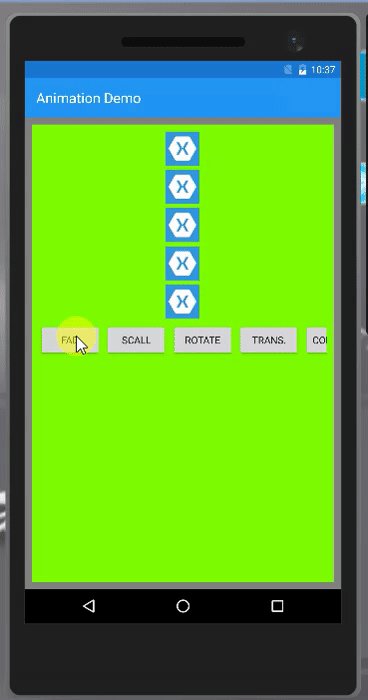
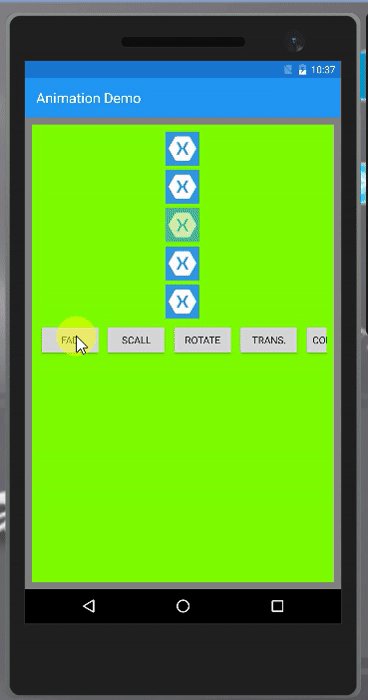
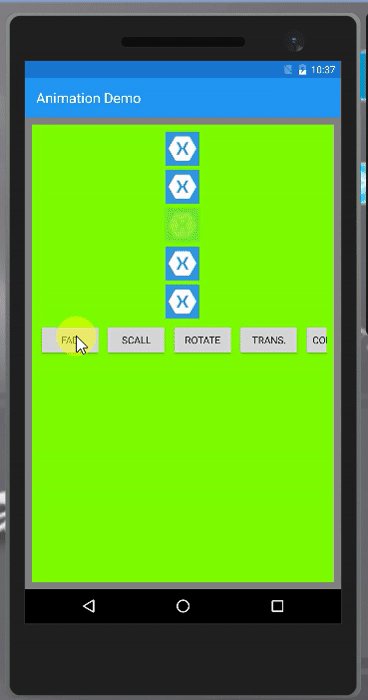
XamarinForms includes its own animation infrastructure that allows for easy creation of simple animations while also being versatile enough to create complex animations. In XAML instead of setting the Source property set the AnimatedSource attached property to the image you want. The following code example demonstrates using the FadeTo method to animate the Opacity property of an Image. Source - An ImageSource instance either File Uri or Resource which sets the image to display. Introduction This article demonstrates how to add custom background image animation for UWP in XamarinForms application.
 Source: stackoverflow.com
Source: stackoverflow.com
The article included the full code and was quite successful since WPF had no built-in support for animated GIFs. IntroI always like to use a kind of a translucent background image. Source - An ImageSource instance either File Uri or Resource which sets the image to display. Animations add a lot of character to an app. Lets learn to add an animated gif to our windows application without using any code behind.
 Source: morioh.com
Source: morioh.com
Display an animation gif. XamariniOS XamarinAndroid XamarinForms XamarinMac XamarinTizen and Windows WinRT UWP support Configurable disk and memory caching Multiple image views using the same image source URL path resource will use only one bitmap which is cached in memory less memory usage. However animations can be encapsulated in behaviors and then referenced from XAML. Afterwards add GIF SVG pictures. For that open Solution Explorer right click and select Add followed by selecting Existing Items.
 Source: thewindowsupdate.com
Source: thewindowsupdate.com
Ahora con XamarinForms versión 44 podremos utilizar el soporte de archivos gif y animar nuestras UIs permitiendo agregar animaciones en Xamarinforms tanto para Android iOS y UWP lo que cual es grandioso al darles vida a nuestras aplicaciones móviles. This function is available in Universal Windows Platform applications. I have directly set gif image to the background but it shows only first image of the gif. Introduction This article demonstrates how to add custom background image animation for UWP in XamarinForms application. It has several important properties.
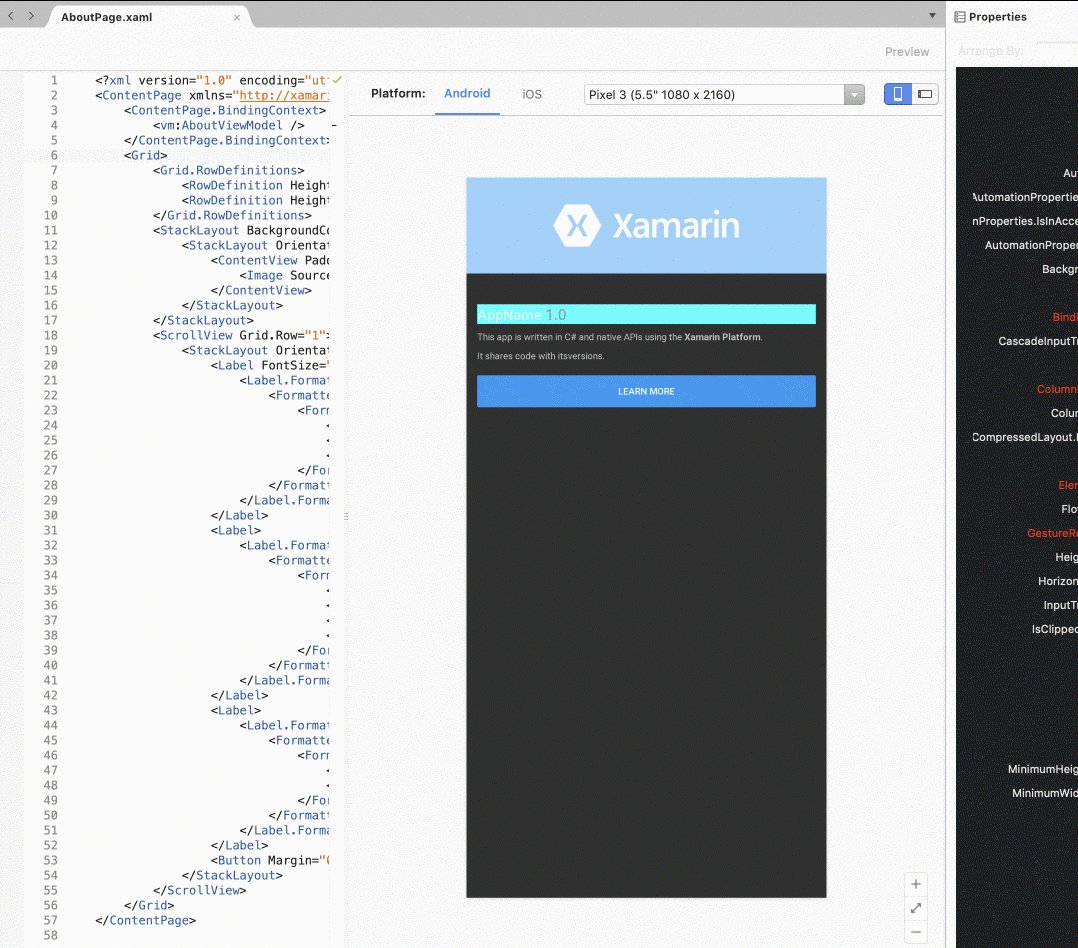
 Source: stackoverflow.com
Source: stackoverflow.com
The article included the full code and was quite successful since WPF had no built-in support for animated GIFs. A few years ago I wrote an article that showed how to display an animated GIF in WPF. After this lets change the picture properties. Animated gif background image in xamarin forms xaml. Its very easy to use.
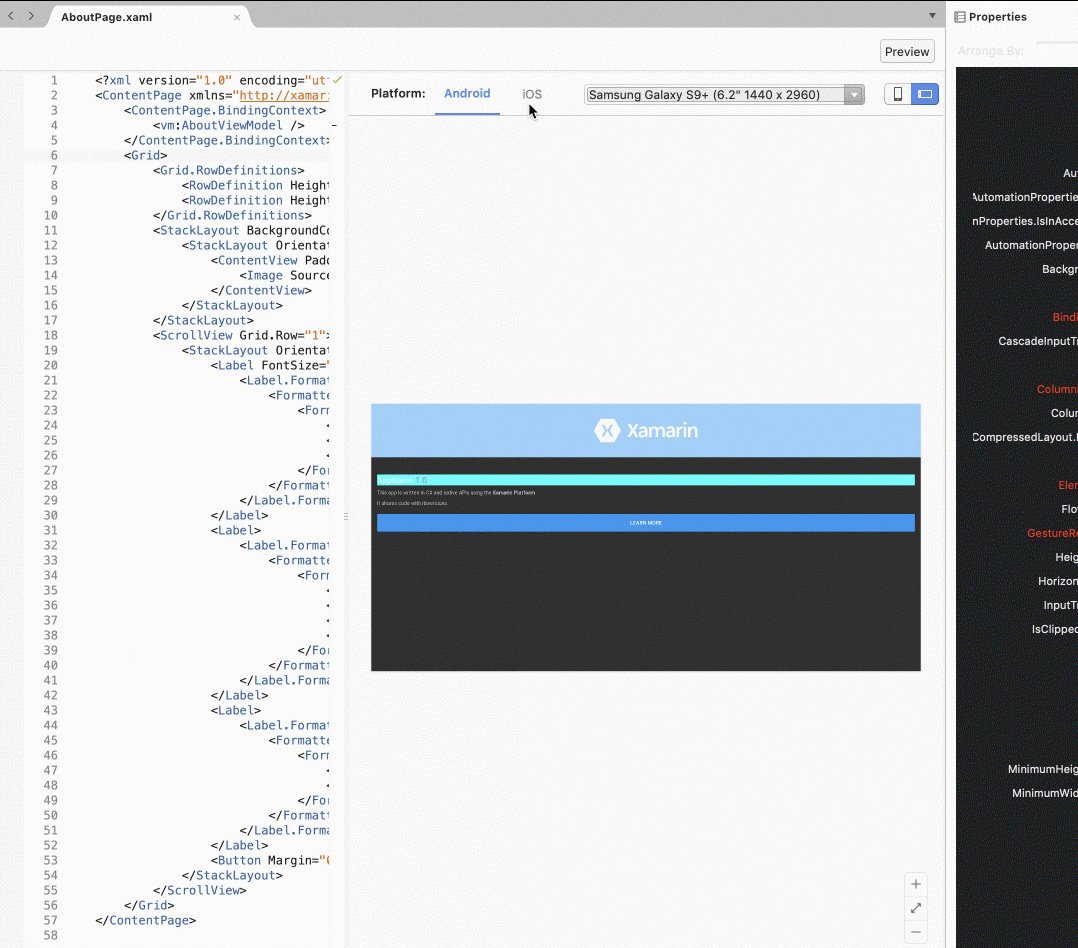
 Source: stackoverflow.com
Source: stackoverflow.com
How to set background image is gif image in xamarin forms. For more information about image scaling see Displaying images in the Images in XamarinForms guide. A few years ago I wrote an article that showed how to display an animated GIF in WPF. Based on the issues reported in the comments I made many edits to the code in the article. In this example the markup extension is used to set the HeightRequest and WidthRequest properties to 300 device-independent units on iOS and to 250 device-independent units on Android.
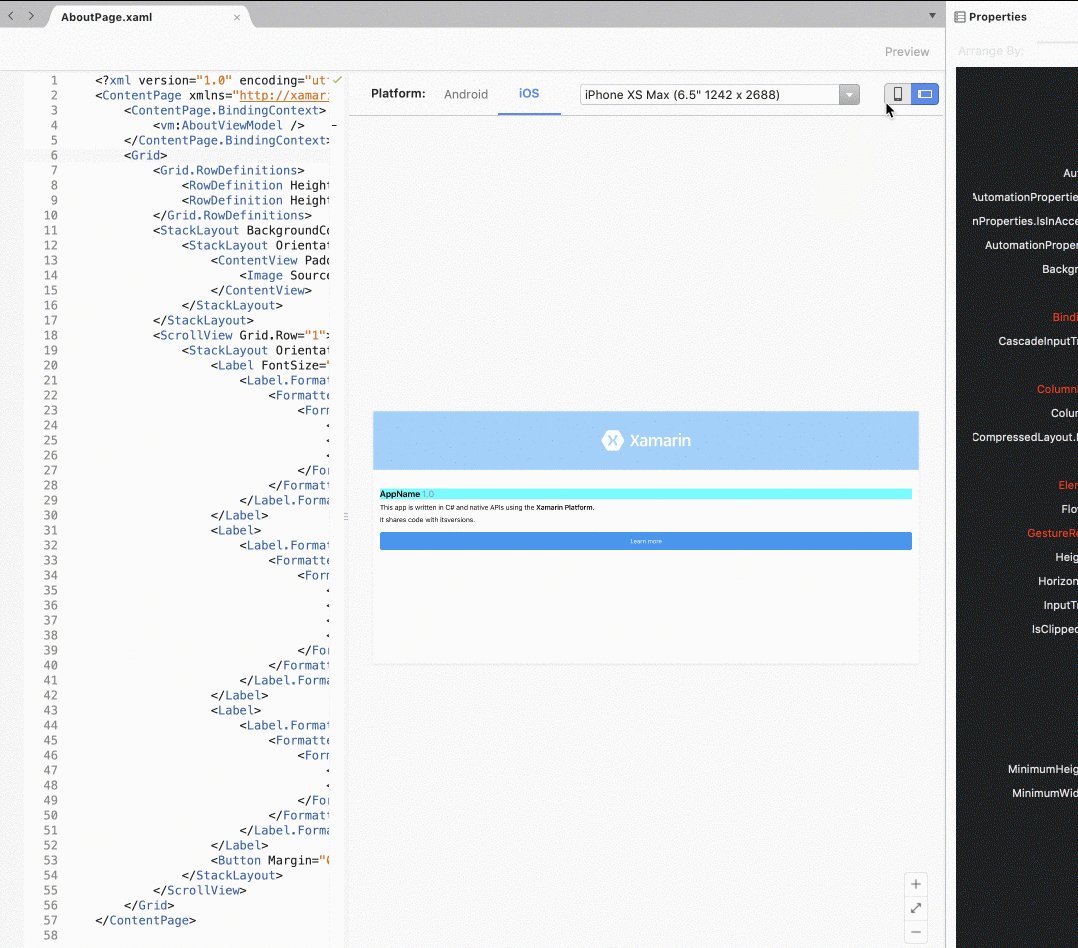
 Source: stackoverflow.com
Source: stackoverflow.com
Afterwards add GIF SVG pictures. Animated gif background image in xamarin forms xaml. Based on the issues reported in the comments I made many edits to the code in the article. A few years ago I wrote an article that showed how to display an animated GIF in WPF. Using a Full-Size None-Stretched Background Image in a XamarinForms.
 Source: codeproject.com
Source: codeproject.com
Display an animation gif. After this lets change the picture properties. It has several important properties. El control Image ha sido extendido con la propiedad IsAnimationPlaying de esta forma en nuestro código XAML. Display an animation gif.
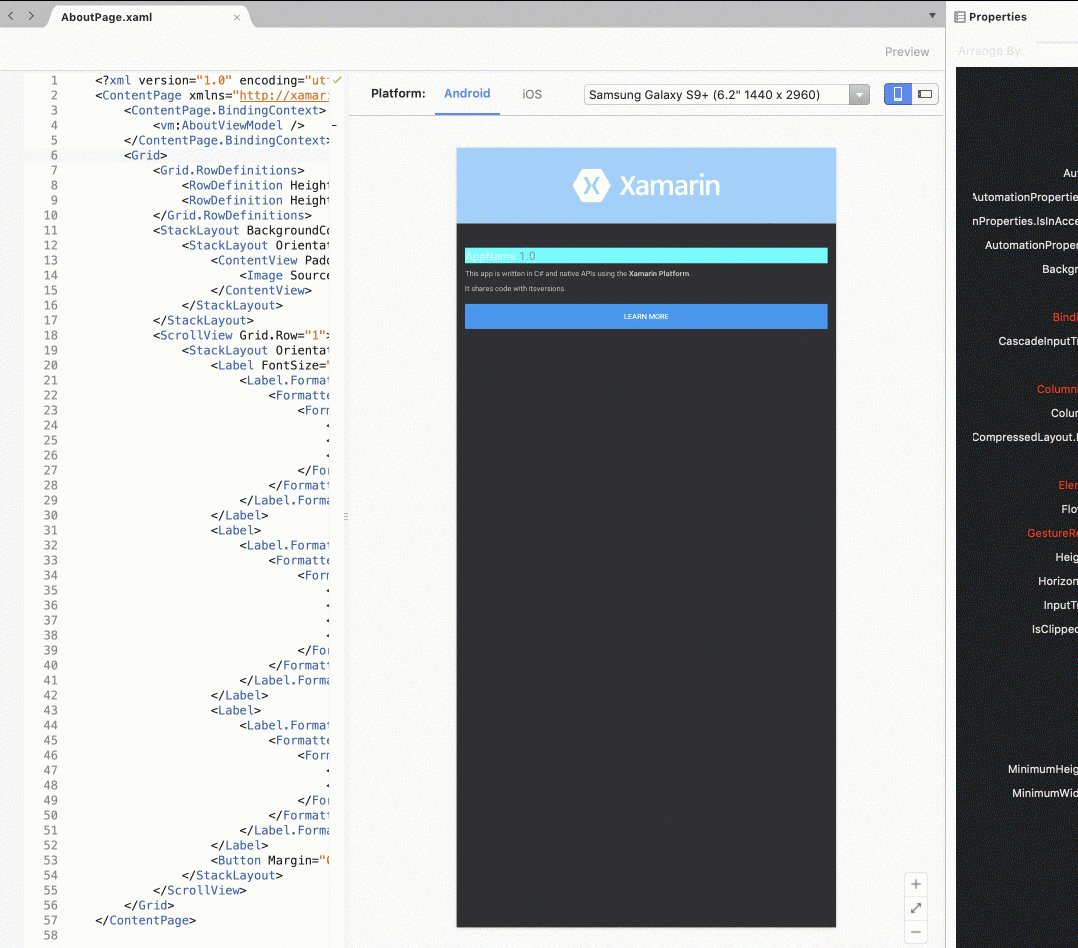
 Source: stackoverflow.com
Source: stackoverflow.com
Introduction This article demonstrates how to add custom background image animation for UWP in XamarinForms application. In the popup window open Browse tab and browse XamarinFFImageLoadingForms and select the following NuGet packages and select yours then install it. In this blog post Im going to explore creating and cancelling animations using the ViewExtensions class in XamarinForms to create compelling animations that run on iOS Android and Windows. Display an animation gif. A simple library to display animated GIF images in WPF usable in XAML or in code.
 Source: bertuzzi.medium.com
Source: bertuzzi.medium.com
Edited Jul 11 17 at 1107. Based on the issues reported in the comments I made many edits to the code in the article. Lets learn to add an animated gif to our windows application without using any code behind. Introduction This article demonstrates how to add custom background image animation for UWP in XamarinForms application. This function is available in Universal Windows Platform applications.
 Source: jmillerdev.com
Source: jmillerdev.com
In the popup window open Browse tab and browse XamarinFFImageLoadingForms and select the following NuGet packages and select yours then install it. In this example the markup extension is used to set the HeightRequest and WidthRequest properties to 300 device-independent units on iOS and to 250 device-independent units on Android. How to set background image is gif image in xamarin forms. El control Image ha sido extendido con la propiedad IsAnimationPlaying de esta forma en nuestro código XAML. I have directly set gif image to the background but it shows only first image of the gif.
 Source: bertuzzi.medium.com
Source: bertuzzi.medium.com
Lets learn to add an animated gif to our windows application without using any code behind. Based on the issues reported in the comments I made many edits to the code in the article. Ive started playing with animations in Xamarin Forms only recently and created a cool background animation for one of my apps Charades for Dota 2 which I thought I would share. Introduction This article demonstrates how to add custom background image animation for UWP in XamarinForms application. The animation itself scales an image up from 1x to 2x in size.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Ahora con XamarinForms versión 44 podremos utilizar el soporte de archivos gif y animar nuestras UIs permitiendo agregar animaciones en Xamarinforms tanto para Android iOS y UWP lo que cual es grandioso al darles vida a nuestras aplicaciones móviles. El control Image ha sido extendido con la propiedad IsAnimationPlaying de esta forma en nuestro código XAML. However animations can be encapsulated in behaviors and then referenced from XAML. By giving your view element a name using xName in your XAML you can access it in your pages code-behind and use one of the following animation methods. Lets learn to add an animated gif to our windows application without using any code behind.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
A simple library to display animated GIF images in WPF usable in XAML or in code. The following code example demonstrates using the FadeTo method to animate the Opacity property of an Image. Note that there is no XAML interface for the XamarinForms animation classes. El control Image ha sido extendido con la propiedad IsAnimationPlaying de esta forma en nuestro código XAML. A new library to display animated GIFs in XAML apps.
 Source: stackoverflow.com
Source: stackoverflow.com
Based on the issues reported in the comments I made many edits to the code in the article. The following code example demonstrates using the FadeTo method to animate the Opacity property of an Image. How - xamarin forms animated gif. In the popup window open Browse tab and browse XamarinFFImageLoadingForms and select the following NuGet packages and select yours then install it. XamarinForms includes its own animation infrastructure that allows for easy creation of simple animations while also being versatile enough to create complex animations.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title animated gif background image in xamarin forms xaml by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.